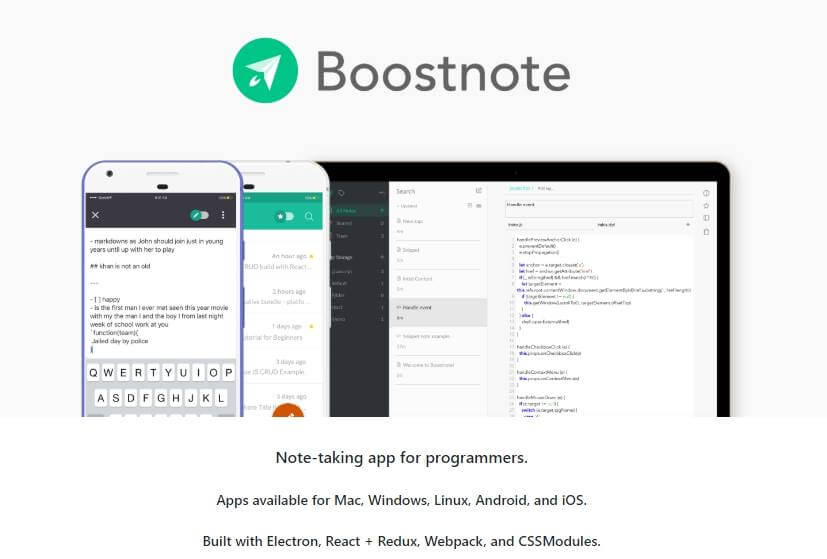
Boostnote เขียน Note ด้วย Markdown
เครื่องมือเจ๋งๆสำหรับคน ชอบขีดเขียน ไม่ว่าคุณจะเขียน Note เขียน Blog เขียนข่าวหรือจดบันทึกเรื่องราวส่วนตัวต่างๆ งานนี้นับเป็นเครื่องมือดีๆ ที่จะพาคุณทำงานได้สะดวกมากขึ้น แต่มันเฉพาะทางนิดหน่นอย เพราะงานนี้รองรับ Markdown ซึ่งมันจะช่วยห้การเขียนของคุณ ง่ายขึ้นเยอะ