Best Practices Data Backup ที่ควรปฏิบัติตาม
Best Practices Data Backup คือการสำรองข้อมูลที่คุณควรให้ความสำคัญเป็นอย่างยิ่ง และทำอย่างไรให้ข้อมูลที่จัดเก็บพร้อมใช้ ถูกต้อง มาดูวิธีกัน
6 APIs แนะนำสำหรับ Developers
6 APIs ที่จะเอามาแนะนำกันวันนี้ เป็นเครื่องมือ ที่เอาไว้ให้ dev ทำการทดลอง เล่นกับข้อมูลต่างๆ ที่จะแสดงออกมา interface ให้กับผู้ใช้งานได้เห็น มีอะไรน่าสนใจบ้าง ไปดูกันครับ
TRANSPORTS MANAGEMENT SOFTWARE สำหรับบริหารธุรกิจรถขนส่ง
Transports Management Software เป็นเครื่องมือสำหรับ ช่วยบริหาร การจัดการ รถขนส่ง ทำให้ธุรกิจขนส่งหรือ Logistics นั้น มีความสามารถมากยิ่งขึ้น มีประสิทธิภาพมากขึ้น ซึ่งธุรกิจประเภทนี้ มีหลายอย่างที่เกี่ยวข้อง และเป็นปัญหาที่ สามารถแก้ไขได้ โดยการใช้งาน Software
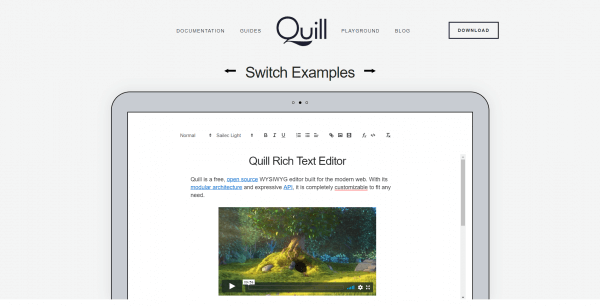
Quill Rich Text Editor สำหรับ Modern web
Quill Rich Text Editor น่าจะเป็นเครื่องมือที่ช่วยให้คุณ สร้างตัวงาน Content ดีๆบน เว็บได้ง่ายขึ้น เพระาการใช้งานที่ไม่ยุ่งยาง แต่ทรงพลังของมัน
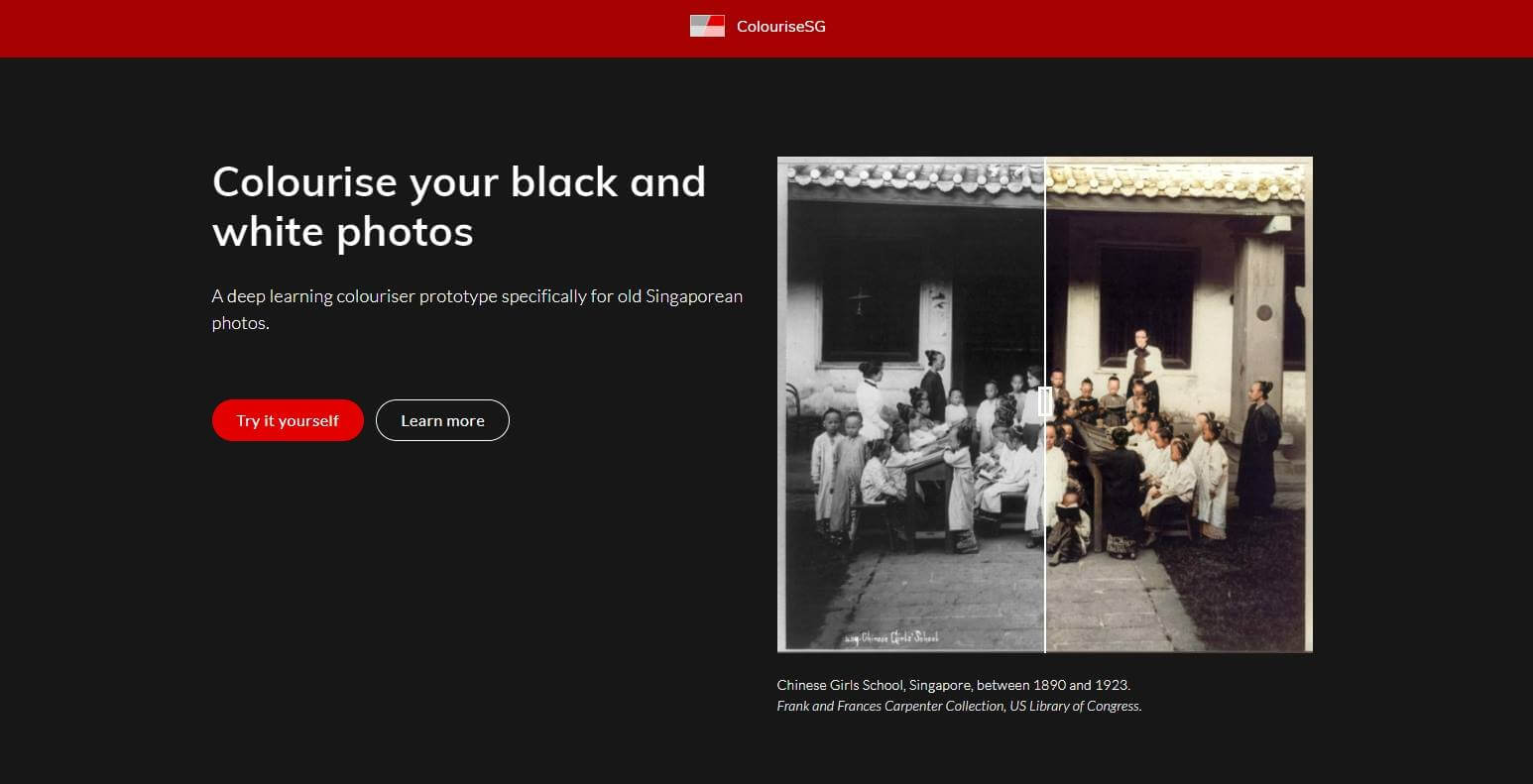
Colourise กู้คืนสีสันให้กับภาพขาวดำของคุณ
Colourise เป็นเครื่องมือคุณภาพ ในการที่จะช่วย เรียกความทรงจำเก่าๆของคุณ กลับคืนมาอีกครั้ง เพราะมันจะแปลงรูปภาพสีขาวดำเดิมๆ โบราณอายุมากๆ คืนกลับมาให้เป็นภาพสีสันสดใส ราวกับเพิ่งผ่านไปไม่นานนี้เอง
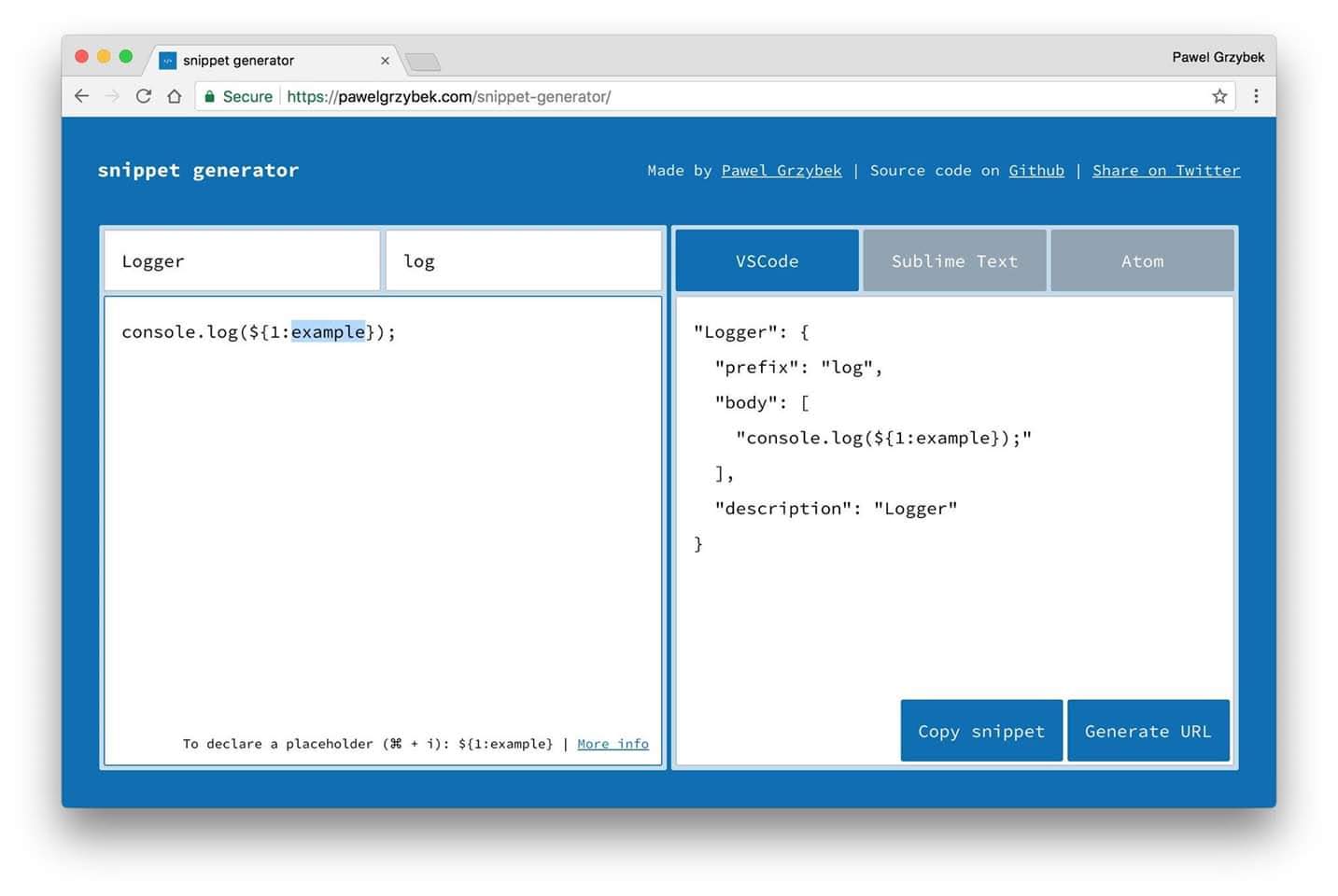
Snippet generator ช่วยสร้างทางลัดให้ทำงานไว้ขึ้น
Snippet คือเครื่องมือสำคัญ ในการทำงาน ในการเขียน Code ให้ไว รวดเร็ว คุณจะทำงานได้เร็ว ง่ายขึ้น สะดวกขึ้น การสร้าง Code เก็บไว้ใช้งาน แล้วเรียกออกมาง่ายๆ จะเป็นทางลัด ที่ดีที่สุดครับ
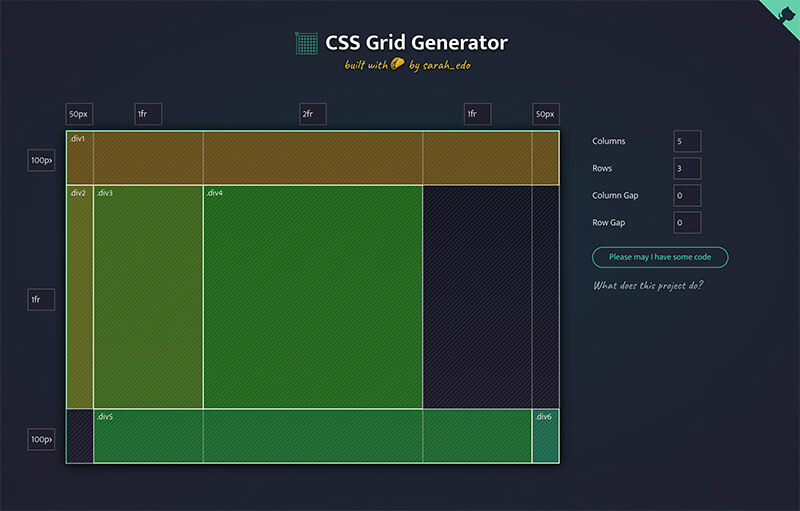
Tools ดีๆช่วยสร้าง Layout กับ CSS Grid Generator
Tools ดีๆ ช่วยในเรื่องของการพัฒนาเว็บไซต์ โดยเฉพาะเรื่องของ CSS นั้นมีเยอะแยะมากมายเต็มไปหมด วันนี้ผมหยิบยกมาหนึ่งเรื่องครับ เกี่ยวกับเรื่องของ Grid ที่เป็นเรื่องสำคัญมากๆ ในการจัดวาง Layout ของหน้าเว็บเรา
Content ยุคใหม่สร้างด้วย Editor JS เครื่องมือแนว Block
Content เนื้อหาสำคัญสุดบนหน้าเว็บไซต์ Editor เครื่องมือที่สุดแสนจะจำเป็นสำหรับคนใช้งานเว็บเพื่อการพิมพ์ข้อมูลต่างๆลงไป ดังนั้นตัวผู้ใช้เลยมักจะมองและให้ความสำคัญกับ Editor อยู่เป็นหลัก ในความสำคัญของระบบ
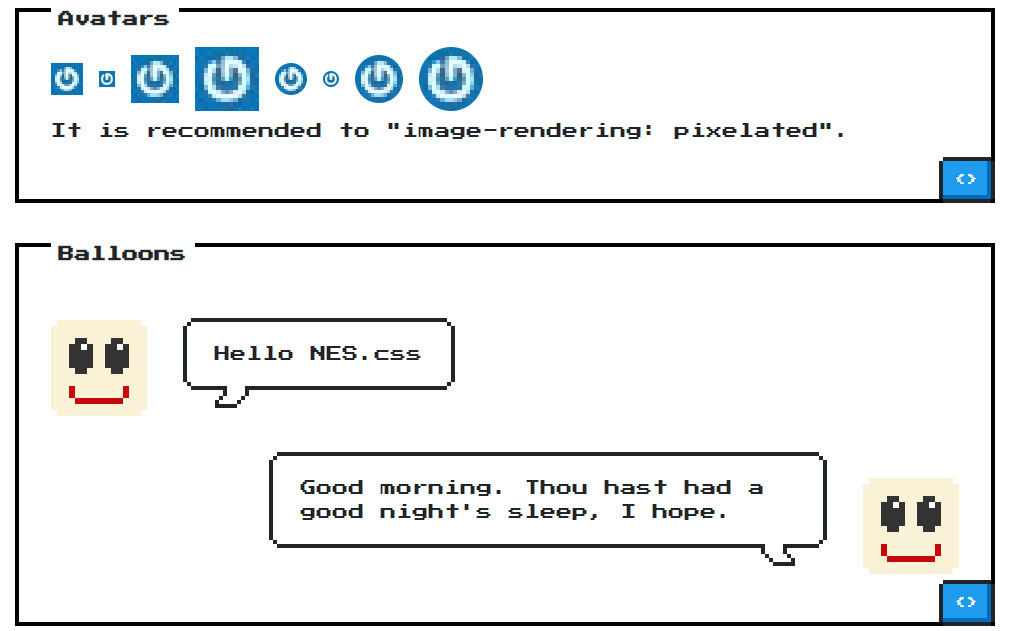
NES-style CSS Framework แนวเกมส์ Famicom
NES-style CSS Framework เล็กๆเจ้านี้คิดอยู่ซักพัก ว่าจะเอามาแชร์ให้เพื่อนๆเห็นดีไหม เพราะนอกจากจะไม่มี Document แล้วตัวงานยังเป็นภาษาญี่ปุ่นอีก(น่าจะนะครับ)