Autocomplete HTML ใช้ไม่ได้ใน JSX React File บน VS Code พร้อมวิธี Fix
Autocomplete HTML เป็นความสามารถปกติบน VS code แต่ทำไมพอเปิดมาทำบน Project ที่เป็น JavaScript ทำไมใช้ไม่ได้ มาดูวิธีแก้ไขกันครับ
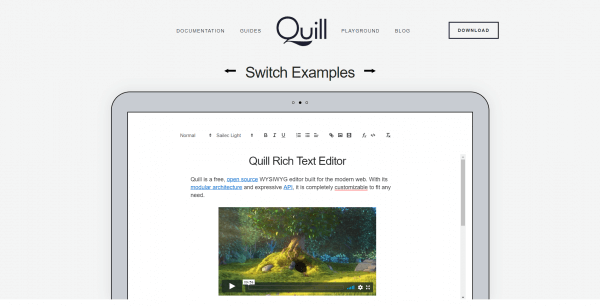
Quill Rich Text Editor สำหรับ Modern web
Quill Rich Text Editor น่าจะเป็นเครื่องมือที่ช่วยให้คุณ สร้างตัวงาน Content ดีๆบน เว็บได้ง่ายขึ้น เพระาการใช้งานที่ไม่ยุ่งยาง แต่ทรงพลังของมัน
จัดการให้หมด ทุก Version ด้วย Node Version Manager
จัดการให้หมด ทุก Version เพราะใครทำงานหลาย Project คงต้องมีปัญหากับ Version ของ Software กันบ้างแน่ๆ แล้วถ้าเกิดเป็น Node js ละ อยากจะ Run หลายๆ version บนเครื่องเดียวกัน มันจะทำยังไง
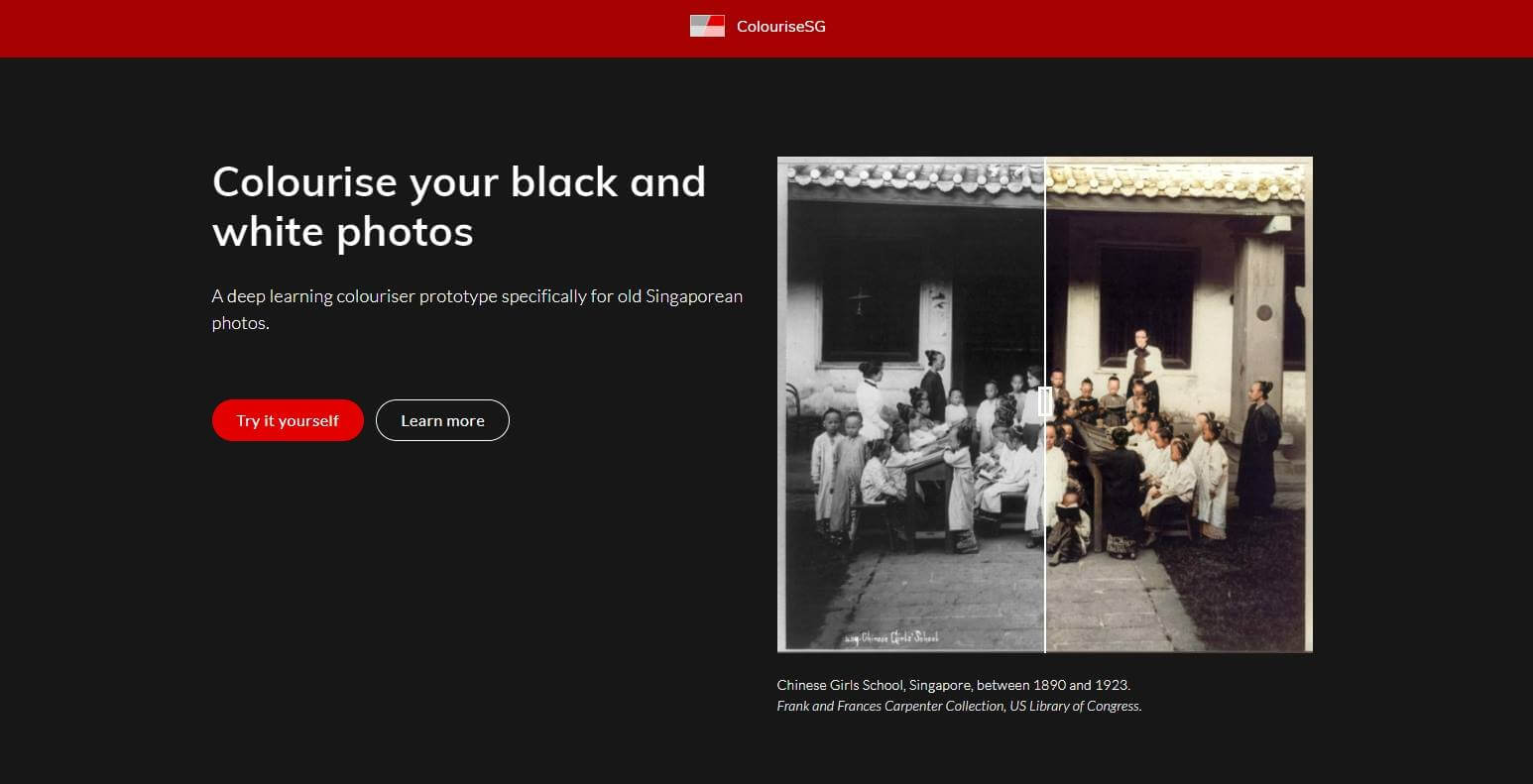
Colourise กู้คืนสีสันให้กับภาพขาวดำของคุณ
Colourise เป็นเครื่องมือคุณภาพ ในการที่จะช่วย เรียกความทรงจำเก่าๆของคุณ กลับคืนมาอีกครั้ง เพราะมันจะแปลงรูปภาพสีขาวดำเดิมๆ โบราณอายุมากๆ คืนกลับมาให้เป็นภาพสีสันสดใส ราวกับเพิ่งผ่านไปไม่นานนี้เอง
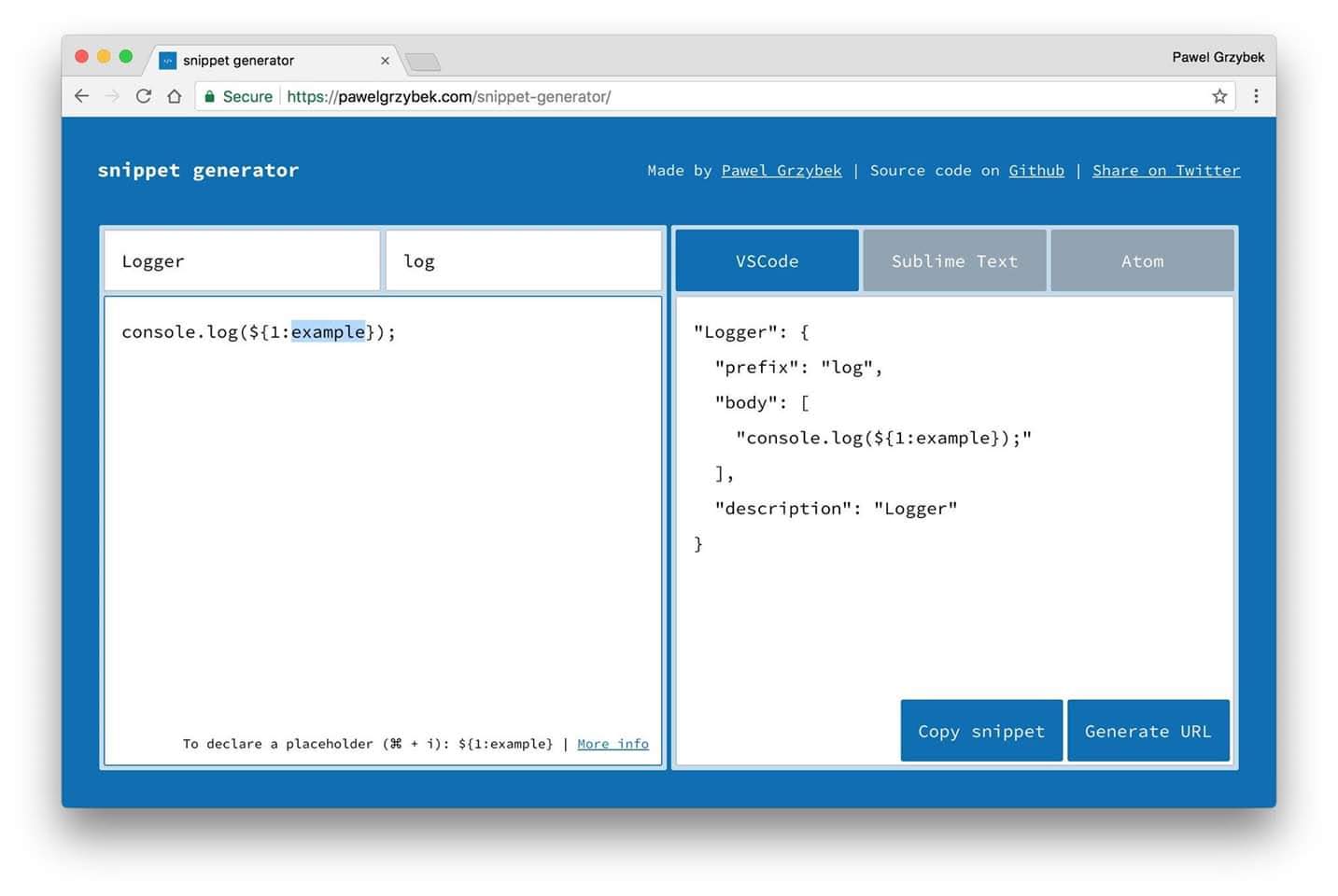
Snippet generator ช่วยสร้างทางลัดให้ทำงานไว้ขึ้น
Snippet คือเครื่องมือสำคัญ ในการทำงาน ในการเขียน Code ให้ไว รวดเร็ว คุณจะทำงานได้เร็ว ง่ายขึ้น สะดวกขึ้น การสร้าง Code เก็บไว้ใช้งาน แล้วเรียกออกมาง่ายๆ จะเป็นทางลัด ที่ดีที่สุดครับ
Boostnote เขียน Note ด้วย Markdown
เครื่องมือเจ๋งๆสำหรับคน ชอบขีดเขียน ไม่ว่าคุณจะเขียน Note เขียน Blog เขียนข่าวหรือจดบันทึกเรื่องราวส่วนตัวต่างๆ งานนี้นับเป็นเครื่องมือดีๆ ที่จะพาคุณทำงานได้สะดวกมากขึ้น แต่มันเฉพาะทางนิดหน่นอย เพราะงานนี้รองรับ Markdown ซึ่งมันจะช่วยห้การเขียนของคุณ ง่ายขึ้นเยอะ
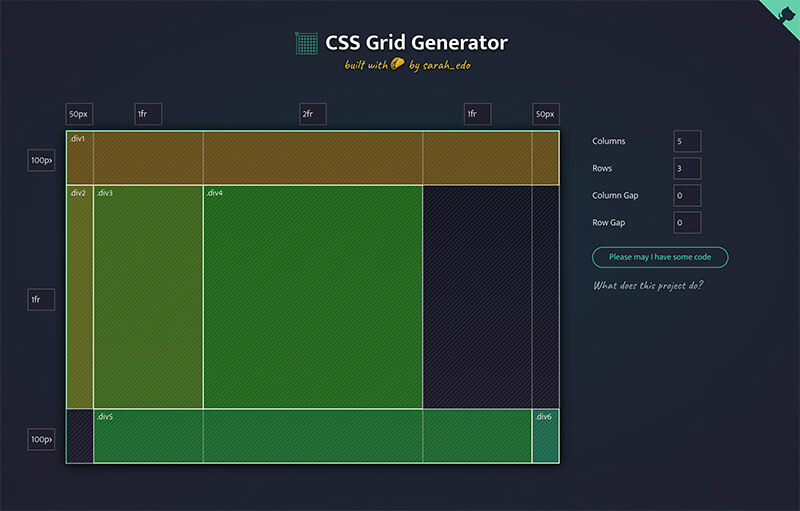
Tools ดีๆช่วยสร้าง Layout กับ CSS Grid Generator
Tools ดีๆ ช่วยในเรื่องของการพัฒนาเว็บไซต์ โดยเฉพาะเรื่องของ CSS นั้นมีเยอะแยะมากมายเต็มไปหมด วันนี้ผมหยิบยกมาหนึ่งเรื่องครับ เกี่ยวกับเรื่องของ Grid ที่เป็นเรื่องสำคัญมากๆ ในการจัดวาง Layout ของหน้าเว็บเรา
Content ยุคใหม่สร้างด้วย Editor JS เครื่องมือแนว Block
Content เนื้อหาสำคัญสุดบนหน้าเว็บไซต์ Editor เครื่องมือที่สุดแสนจะจำเป็นสำหรับคนใช้งานเว็บเพื่อการพิมพ์ข้อมูลต่างๆลงไป ดังนั้นตัวผู้ใช้เลยมักจะมองและให้ความสำคัญกับ Editor อยู่เป็นหลัก ในความสำคัญของระบบ
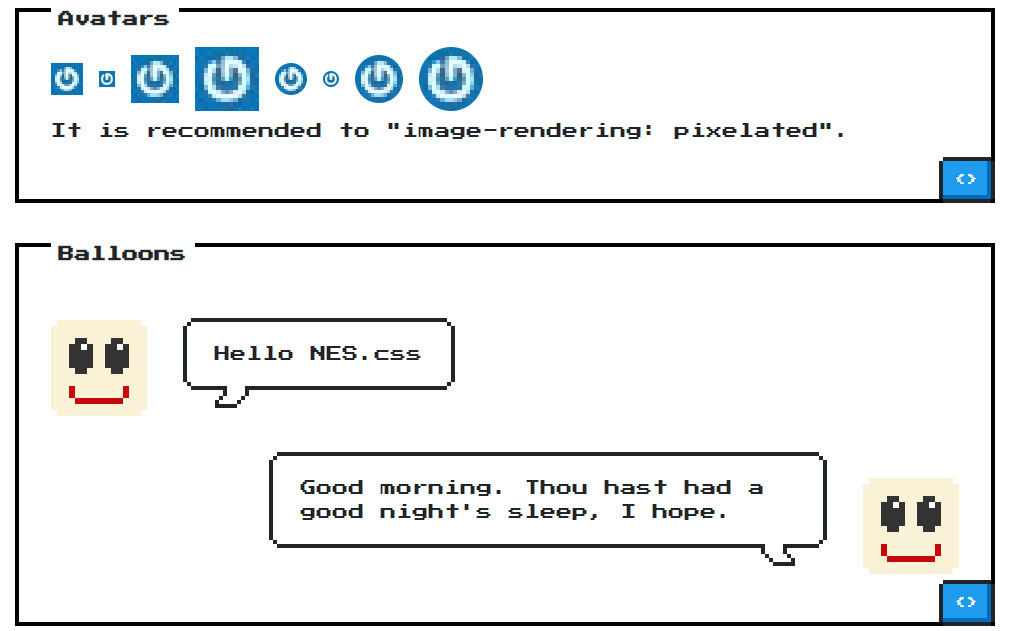
NES-style CSS Framework แนวเกมส์ Famicom
NES-style CSS Framework เล็กๆเจ้านี้คิดอยู่ซักพัก ว่าจะเอามาแชร์ให้เพื่อนๆเห็นดีไหม เพราะนอกจากจะไม่มี Document แล้วตัวงานยังเป็นภาษาญี่ปุ่นอีก(น่าจะนะครับ)
วิธีสร้าง SQL Table ง่ายๆ ด้วยเครื่องมือ dbdiagram
dbdiagram เป็นเครื่องมือที่ทำให้ คนที่ต้องทำงานกับ database ทำงานได้ง่ายขึ้นเยอะเลย
เคยมีปัญหาแบบนี้ไหมครับ คิดเรื่องที่เรากำลังออกแบบ function แล้วนึกขึ้นมาได้ว่า เราควรต้องเก็บข้อมูลอะไรบ้าง บางทีการหากระดาษจดหรือหาที่จดใน app บนมือถือมันก็เสียเวลาหรือไม่สะดวกเหมือนกันนะ
วิธีใช้ TRELLO บริหารโครงการทำงานร่วมกัน
Trello นับเป็นเครื่องมือที่มีประสิทธิภาพและใช้งานง่ายมากสำหรับตอนนี้ พูดถึงเครื่องมือสำหรับบริหารจัดการโครงการหรือ Project Management ประเภทนี้ปัจจุบันมีใช้งานกันเยอะหลากหลาย แต่ผมว่า เทลโล่ เกิดได้เพราะเน้นการทำงานที่ง่าย ไม่ซับซ้อน เหมาะสำหรับใช้ส่วนตัว หรือจะใช้กับองค์กร ทีมงานก็เยี่ยมหรือแม้แต่เป็น Freelance จะใช้กับลูกค้าเพื่อบริหารงานร่วมกันก็ยิ่งดี