Snippet คือเครื่องมือสำคัญ ในการทำงาน ในการเขียน Code ให้ไว รวดเร็ว คุณจะทำงานได้เร็ว ง่ายขึ้น สะดวกขึ้น การสร้าง Code เก็บไว้ใช้งาน แล้วเรียกออกมาง่ายๆ จะเป็นทางลัด ที่ดีที่สุดครับ
เวลาเขียน Code ส่วนตัวแล้วผมจะถนัดใช้งาน Text Editor เล็กๆมากกว่า IDE ทรงพลัง อาจจะเป็นเพราะใช้งานได้ไม่ครบตามความสามารถของเค้าก็เป็นได้
แต่เวลาใช้งานพวก Text Editor แล้วก็จะรู้สึกว่า สิ่งที่ขาดไปเลยคือ เรื่องของ Code snippet ซึ่งมันจะช่วยให้เราทำงานได้ไวขึ้นเยอะมากๆเลย
ถ้าแค่ HTML/CSS อันนี้ไม่ค่อยห่วง มี Emmet ไว้ให้ใช้งาน ตัวเบาไปได้เยอะ แต่เวลาเขียนอะไรซ้ำๆเดิมๆ นี่ ผมก็อยากพิมพ์แค่คำ 2 คำแล้วก็พ่นออกมาเลยเหมือนกัน
การสร้าง Code Snip ไว้ใช้งานเองเสริมขึ้นมาจึงเป็นทางเลือกที่ผมเลือกใช้ แต่ก่อนก็เขียนแค่ Class หรือ Function อะไรที่เราใช้งานบ่อยๆ เช่น save() ทุกอย่างดึงออกมาให้หมดเลย
แต่เดียวนี้พาลจะออกแนวขี้เกียจไปซะ ขอแค่ทีเดียวมาทั้ง Controller หรือ Model เลยได้ไหม ยิ่งเจอ Component จาก Bootstrap ด้วยแล้ว แบบพวก Modal, Collapse เขียนเยอะเกิ๊น
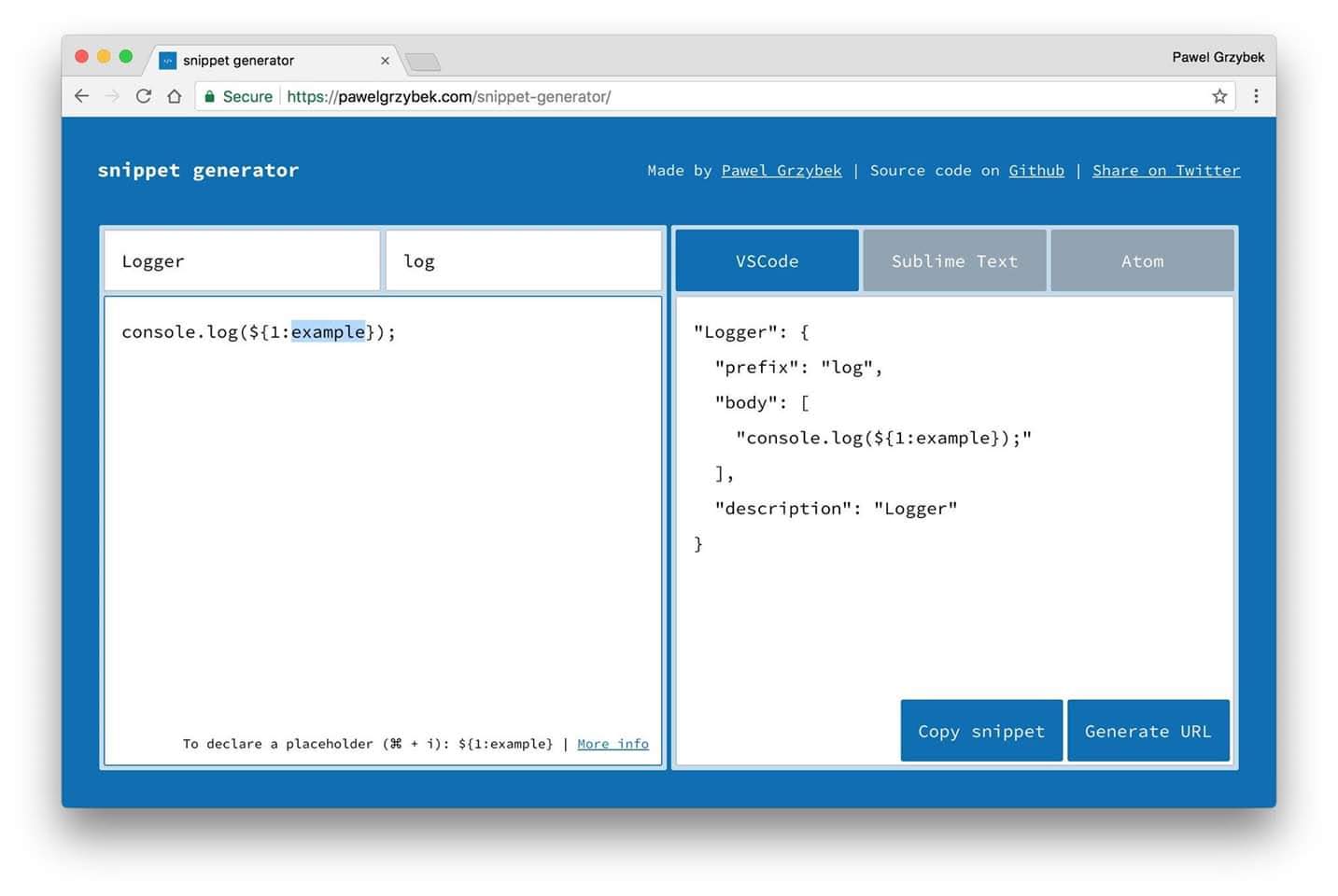
ส่วนวิธีสร้าง Code Snip ไม่ยากนะครับ ส่วนใหญ่ก็ทำได้หมดทุกตัว แต่ถ้าใครไม่เคย จะลองเริ่มต้นจากการสร้างผ่าน code snip generator ดูก็ได้ครับ ตัวนี้มีให้แบบใช้งานง่ายๆเลย
Support ได้หมดทั้ง VSCode, Sublime, Atom จำง่ายๆก็คือ description คือคำบรรยายว่าไอ้ Code ชุดนี้เอาไว้ทำอะไร tab trigger ก็คือพอเราพิมพ์แค่สองสามตัวอักษรแล้วกด Tab มันก็จะ Gen Code ออกมาเลยนั้นเอง
เสียดายที่ตัว ATOM ไม่มีการแยกไฟล์ว่า Code นี้เป็นของภาษาอะไรไม่งั้นไฟล์ของผมคงสั้นลงเยอะมากเลย หรือใครมีวิธีแนะนำกันได้นะครับ ส่วนใครจะลองใช้งานเข้าไปได้ที่นี่เลยครับ
Link :: https://snippet-generator.app/
คุณอาจสนใจเรื่องของ
Link: Content ยุคใหม่สร้างด้วย Editor JS เครื่องมือแนว Block