Autocomplete HTML เป็นความสามารถปกติบนเครื่องมือสำหรับ Dev อย่าง VS code อยู่แล้ว แต่ทำไมพอเปิดมาทำบน Project ที่เป็น JavaScript ไม่ว่าจะเป็น React หรือ Node JS ทำไมใช้ไม่ได้ มาดูวิธีแก้ไขกันครับ
ปกติเวลาทำงานด้วย Editor อย่างเจ้า VS Code สำหรับคนทำงานสาย Web ยังไงก็ต้องพบเจอกับ HTML อยู่แล้ว หนีไม่พ้น ซึ่งจริงๆแล้ว สิ่งที่จำเป็นสำหรับผมมากๆก็คือ ความสามารถที่เรียกกันว่า autocomplete ที่สามารถพิมพ์ไม่ครบ แต่เติม code ให้เราจนจบ
จริงๆแล้ว มันเป็นความสามารถของเจ้า Emmet extension ที่ถูกจับมายัดรวมไว้ใน editor ให้เราเลยแบบ ไม่ต้องทำการลง extension ใหม่เพิ่มเติมใดๆ
ซึ่งตามปกติแล้ว มันจะ support แบบ enable โดย default ให้เราสามารถใช้งานได้กับภาษาทั่วไปอย่าง html, php, css หรือแม้แต่ File ที่เป็นตัวเสริมอย่าง pug, scss, less หรือเจ้า jsx จาก javascript อยู่แล้ว
แต่มันดันเกิดเรื่องขึ้นจนได้ 555
ผมไม่สามารถทำงานได้กับไฟล์ jsx ซะอย่างงั้น เวลาเราทำงานกับ Poject ของ React JS หรือ React Native มันดันไม่ยอมทำงาน คือปกติเราจะพิมพ์แค่ ul>li เราก็จะได้ code เต็มๆมา แต่ตอนี้กลับไม่ได้ซะงั้น
วิธีแก้ไขไม่ยากเลยครับ
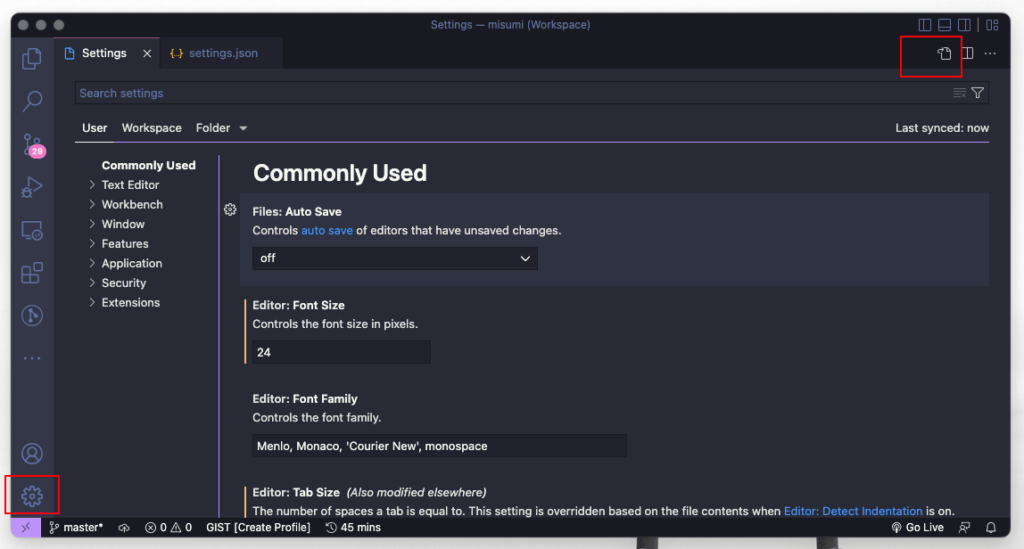
เราสามารถทำได้ โดยการเข้าไปแก้ไขที่ file setting ของทาง vscode ได้เลย โดยที่เราสามารถเปิด file นี้ได้โดยวิธีการกดที่ icon cog หรือรูปฟันเฟืองด้านล่างซ้ายมือ จากนั้นกดเมนู setting แล้วก็คลิกขวาที่ icon ด้านบนขวามือ ที่เขียน title ว่า open setting (json)

จากนั้นก็เข้าไป เอา code ชุดนี้วางที่ด้านล่างสุดต่อจาก code เดิมได้เลยครับ
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
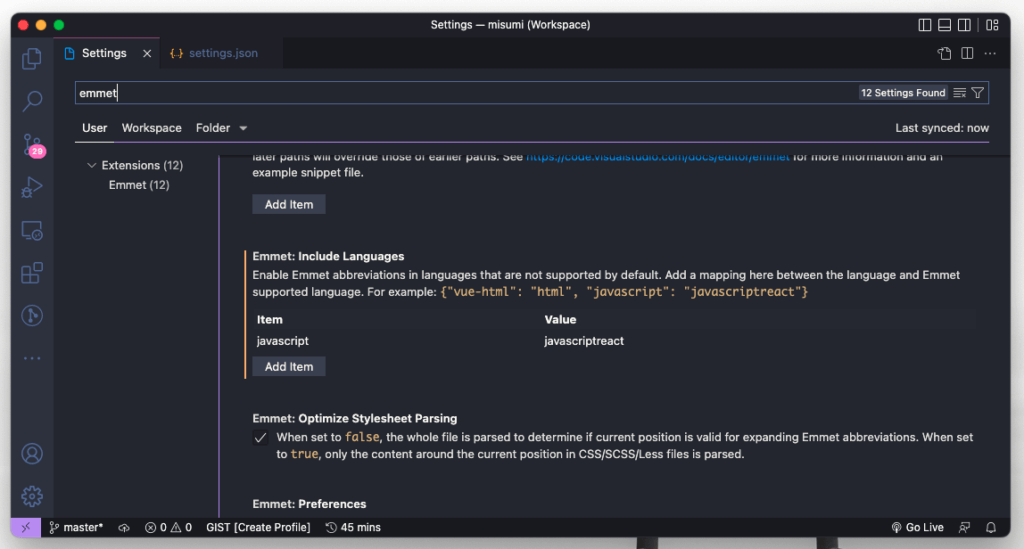
เพียงเท่านี้ เราก็สามารถ ใช้งานได้แล้ว หรือใครไม่สะดวกใช้การแก้ไขผ่านทาง json ก็สามารถ แก้ไขผ่านทางหน้า setting gui ได้เลยเหมือนกัน โดยทำการ search หา emmet ในหมวดของ extension ให้เรา include languages เพิ่มเข้ามาเป็น item : javascript และ value : javascriptreact

ใครมีลองแล้วไม่หายก็ลองทักมาบอกกันได้นะครับ
คุณอาจจะสนใจเรื่องนี้ Video แนะนำวิธีการใช้งาน Laravel PHP Framework