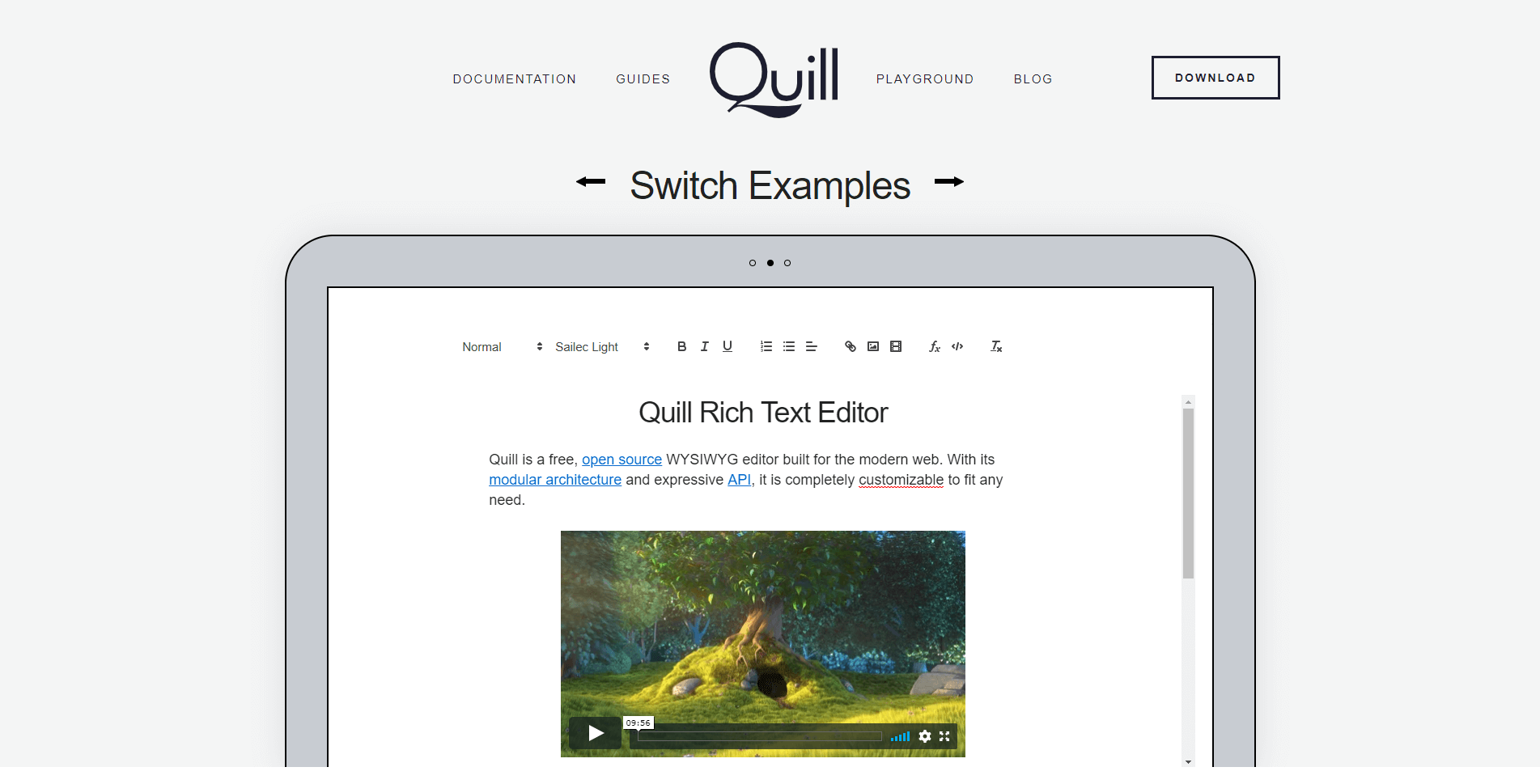
Quill Rich Text Editor น่าจะเป็นเครื่องมือที่ช่วยให้คุณ สร้างตัวงาน Content ดีๆบน เว็บได้ง่ายขึ้น เพระาการใช้งานที่ไม่ยุ่งยาง แต่ทรงพลังของมัน
เจ้านี่เป็น Tool ฝั่ง JS ที่แน่นอนว่า มีหน้าที่สำหรับสร้าง Text editor ให้ user ของเราได้พิมพ์ข้อความหรือเนื้อหาของ content ที่น่าอ่านต่างๆลงไป ด้วยวิธีการใช้งานง่าย ใช้เพียงเท่าที่จำเป็น
แต่เดิม <textarea> เป็นเพียงกล่องขนาดใหญ่ๆ ที่เราเอาไว้เขียนบทความ แต่มันไม่สามารถตอบโจทย์การทำงานได้มากพอ เราจึงต้องเปลี่ยนมาเป็นระบบที่ทำงานได้ง่ายขึ้น เหมือนกับความคุ้นชินบน microsoft word อะไรแบบนั้น
สำหรับ Quill เราสามารถ Custom ให้เข้ากับการทำงานของเราและหน้าตาการออกแบบได้ไม่ยากนัก สามารถเล่นกับ font เล่นกับ สี และเรื่องของขนาดได้ ผ่านทาง CSS ที่เรียบง่าย
ส่วนเรื่องของประสิทธิภาพ สำหรับงานลักษณะนี้ก็นับว่ากินพลังงานไม่ได้เยอะเท่าไหร่ รับได้สบายๆ ถือว่าเด็ดตรงใช้งานง่าย มี API ให้เยอะ ปรับแต่งได้สนุก ผมว่าเหมาะกับคนที่ชอบเล่นอะไรมากกว่า ปล่อยของแค่ default นั้นแหละครับ
วิธีการใช้งาน ไม่ยุ่งยากเท่าไหร่ เริ่มต้นจาก CSS เรียกเข้ามาแบบนี้
<!-- Include stylesheet --> <link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
จากนั้นก็เติม JavaScript ที่เป็นตัวหลักเข้ามาอีกที
<!-- Include the Quill library --> <script src="https://cdn.quilljs.com/1.0.0/quill.js"></script>
อันนี้เป็นพลังงานจองตัวเองแบบเพียวๆอะนะครับ ไม่ต้องแต่งเติม หรือเสริม Power ด้วยพลังของตัวอื่นเลย แค่นี้เป็นอันพอ จากนั้นก็สร้าง element ขึ้นมาเพื่อสร้างเป็นพื้นที่รับข้อความ
<!-- Create the editor container --> <div id="editor"> <p>Hello World!</p> </div>
แค่นี้ก็เรียบร้อย แต่อันที่จริง เราต้องเติมอีกนิดนั้นก็คือ เราต้องเรียกปุ่มต่างๆขึ้นมาทำงานด้วย เท่าที่จำเป็นต้องใช้ ซึ่งมันคือ Tools bar นั้นเอง เราควรวางไว้ด้านบนของ id editor นะครับ
<!-- Create the toolbar container --> <div id="toolbar"> <button class="ql-bold">Bold</button> <button class="ql-italic">Italic</button> </div>
จากนั้นทำการเรียกเข้ามาใช้งานด้วยคำสั่งสั้นๆแบบนี้
<!-- Initialize Quill editor -->
<script>
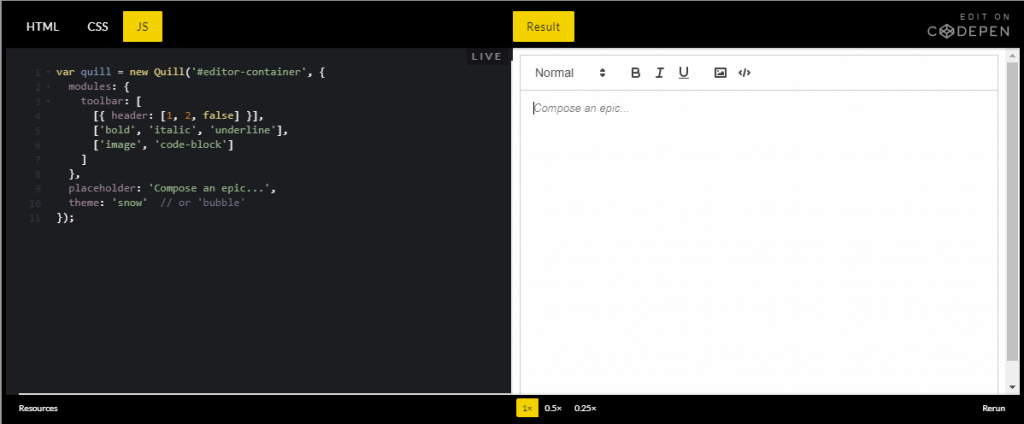
var editor = new Quill('#editor', {
modules: { toolbar: '#toolbar' },
theme: 'snow'
});
</script>
เพียงเท่านี้ คุณก็จะมี Editor เรียบๆง่ายๆ แต่แสนทรงพลังติดเอาไว้บนระบบหรือบนหน้าเว็บของคุณเป็นที่เรียบร้อยแล้วครับ

ใครสนใจอยากซึบซับพลังงานดีๆแบบนี้ เชิญได้ที่นี่เลยครับ
Link:: https://quilljs.com/
คุณอาจจะสนใจเรื่องนี้