Multiple Class CSS หรือการเรียกใช้ class ที่เรากำหนดเอาไว้ เป็นจำนวนมากกว่า 1 ใน element เดียวกัน ซึ่งถ้าในเว็บไซต์ ก็ทำได้ไม่ยาก แค่เรียกต่อๆกันมาได้เลย แต่ในส่วนของ React Native ทำอย่างไร มาดูกันครับ
โดยปรกติแล้ว CSS ถึงแม้จะใช้ได้ ในตัว React Native แต่ก็ไม่ได้เหมือนกันปรกติซะ 100% ไป เท่ากับว่า เราไม่ได้สามารถ ใช้งาน CSS ได้เต็มความสามารถ ด้วยวิธีการเขียนแบบเดียวกับบนเว็บ
ตัว React Native มีการปรับเปลีย่นไปนิดหน่อย แต่ไม่เยอะ โดยหลักๆที่ชัดเจนเลยก็คือ เรื่องของการเรียกชื่อ เช่นคำว่า background-color ของบนหน้า web จะเป็นแบบนี้ แต่ถ้าจะเอามาเขียนบน React Native
เราจะใช้เป็นตัวอักษรแบบ Camel Case แทน ซึ่งจะได้ออกมาเป็นแบบนี้ backgroundColor
ในส่วนของ Styles ถ้าเราจะใช้มากกว่า 1 ในส่วนของ React Native ทำได้ง่ายๆในรูปแบบของ การทำงานเป็นแบบ Array หรือ Array notaion หน้าตาแบบนี้ […] ซึ่งจะทำให้เรา ใส่ class ได้แบบ multiple ใน element เดียวกัน
ตัวอย่าง
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.container}>
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default LotsOfStyles;

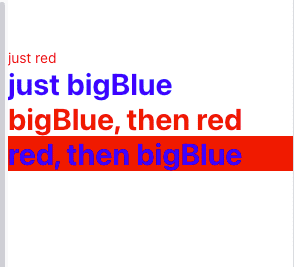
และสำหรับคนที่ ต้องการใช่ทั้ง class หลายๆ class แล้ว แต่ก็ยังอยากจะ เขียน css กำกับเข้าไปตรงๆอีก ก็สามารถทำได้ ด้วยการเติม ปีกกา { … } เข้าไปใน array
ตัวอย่าง
<Text style={[styles.red, styles.bigBlue,{backgroundColor: "red"}]}>red, then bigBlue</Text>
ผลลัพธ์ที่ได้

ด้วยความสามารถนี้ ทำให้เราสามารถที่จะ สร้างชุด Code CSS ที่เป็น Utility ต่างๆ นำกลับมาใช้งานได้ เหมือนกับ รูปแบบการสร้าง Website เลยทีเดียว หรือเราสามารถ หาชุด code ที่มีคนอื่นๆ ทำเอาไว้ แล้วมาใช้กับเราได้อย่างง่ายดาย
ต้องยอมรับว่า React Native สามารถทำงานกับ Styles ได้อย่างเหมาะสม ลงตัว ยืดหยุ่นมากๆ ทำให้คนที่มีพื้นฐานในการพัฒนาเว็บไซต์มาก่อน สามารถเรียนรู้ได้ง่ายมากๆ
Link : React Native Style